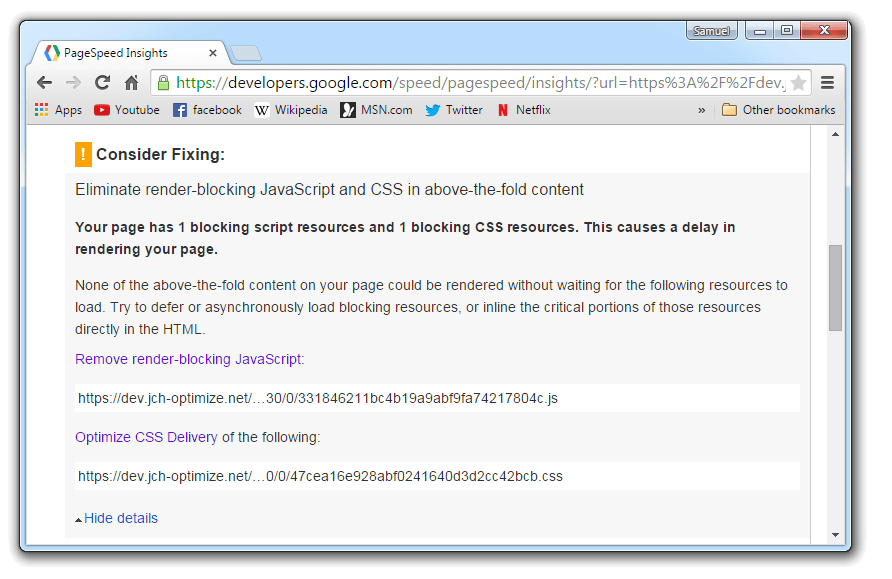
If you do an analysis of your website with Google PageSpeed, You are likely to see as one of the recommendations highlighted for optimizing your site: "Eliminate render-blocking JavaScript and CSS in above-the-fold content". This tutorial will describe how to address that using the JCH Optimize plugin.

The screenshot above shows the link generated to the combined files by the plugin because the plugin is enabled. If the plugin was not enabled you would see the CSS and javascript files that were originally on the page so this is not a condition created by the plugin.
First of all, let's try to understand what this means. Now when the browser is downloading and rendering your webpage, whenever it encounters a link tag to a CSS file or script tag to a javascript file, it downloads and executes the file before continuing to parse the rest of the document. Since most times these tags are in the head section of the page, then all of these files will have to be executed before the user can begin to see anything on your page. This is referred to as "Render-blocking".
What Google is suggesting, is that it may not be necessary to download some of these files before rendering your content to your users. If you could defer some of this download until after the user starts viewing your page then you could give your users an enhanced user experience and create the distinct impression that your page is downloading faster. It's important, I think, to note that in doing so your total page load time may not be less, because these files will still be donwloaded, but your users will begin to view your web site's content quicker.
Remove render-blocking JavaScript
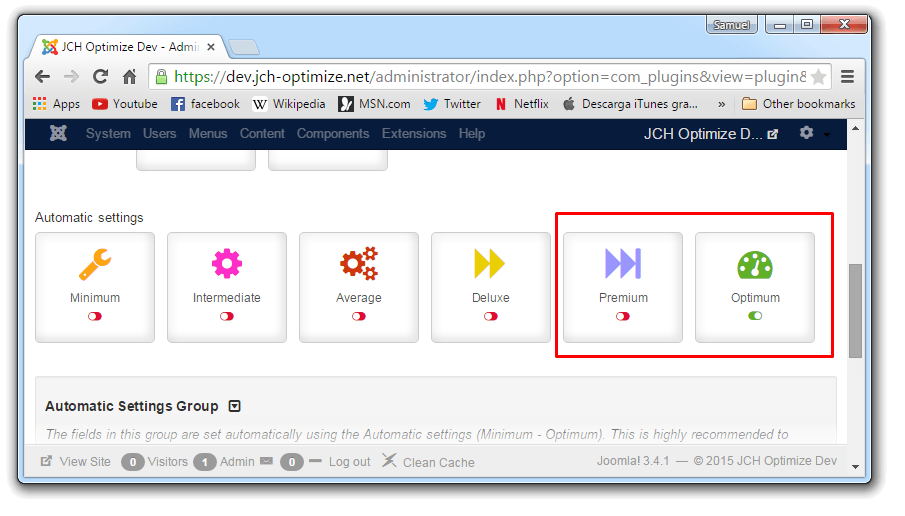
The Premium and Optimum Automatic Settings available in the Pro version remove render-blocking javascript by placing the combined javascript at the bottom of the page just before the ending body tag. This is most times sufficient to eliminate javascript render-blocking but the Optimum setting takes it a step further by adding the 'defer' and 'asnyc' attributes to the script element. The defer attribute will cause the script to be executed AFTER the page has loaded, and the async attribute will cause the script to be executed WHILE the rest of the document is being parsed. Both attributes effectively achieves the same goal of eliminating render-blocking but are both present for full cross-browser compatibility. Admittedly, since the script is already at the bottom of the page, at this point this is not much more optimization but can make a difference for some websites.

Please note that this does not apply to files that have been excluded from the plugin. These files will remain in their original location and if in the head of the document, will still be blocking. Additionaly, maybe some files are being loaded from other javascript codes. Because these files are not embedded in the HTML, they can not be optimized by the plugin and will remain blocking.
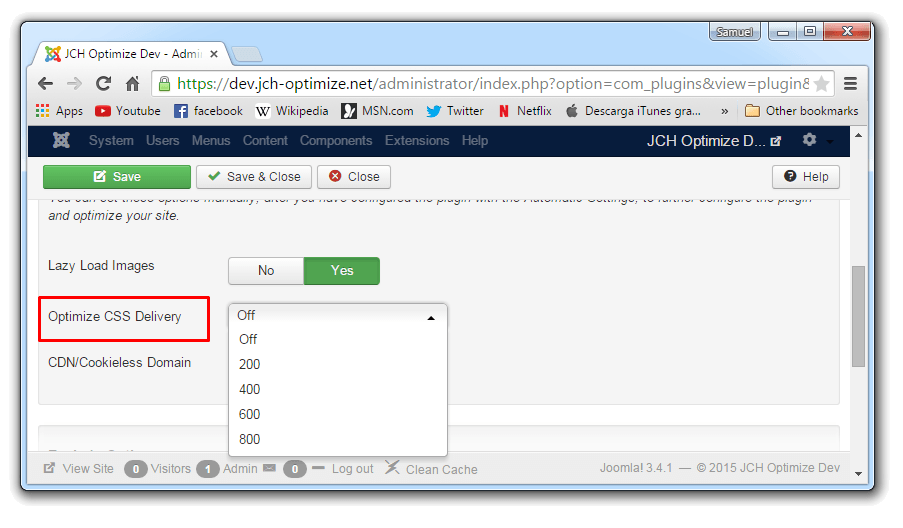
Optimize CSS Delivery
The Optimize CSS Delivery setting in Pro Options, also available only in the Pro version will address the CSS render-blocking issue. This setting attempts to extract the critical CSS required to display the page above the fold and inline this CSS in a style declaration block in the head of the document. The rest of the CSS will be loaded via javascript after the page has rendered. Since there is no reliable way server side to determine which part of the document falls above the fold, the plugin offers a number of settings in a drop down list that corresponds to the number of elements in the document starting from the top that the plugin will find and extract CSS values for. Try to choose the appropriate value for your site. You want the extracted critical CSS to be as small as possible but if it is too small and doesn't provide CSS for the entire portion above the fold then you will see some 'jumping' of the website while it is loading.

Again, this only works with CSS that is combined by the plugin. Excluded files will remain in the head. Google fonts files are excluded by default by the plugin because they load font types based on the browser that accesses the file. If these files are combined and cached, the fonts will show incorrectly in some browsers.
