Modern best practice dictates that the width and height attributes
must always be added to the <img> tags to ensure sufficient space is allocated
on the page before the browser starts fetching images. This minimizes reflow and re-layout and
improves Cumulative Layout Shift.
<img src="/puppy.jpg" width="640" height="360" alt="Puppy with balloons" />
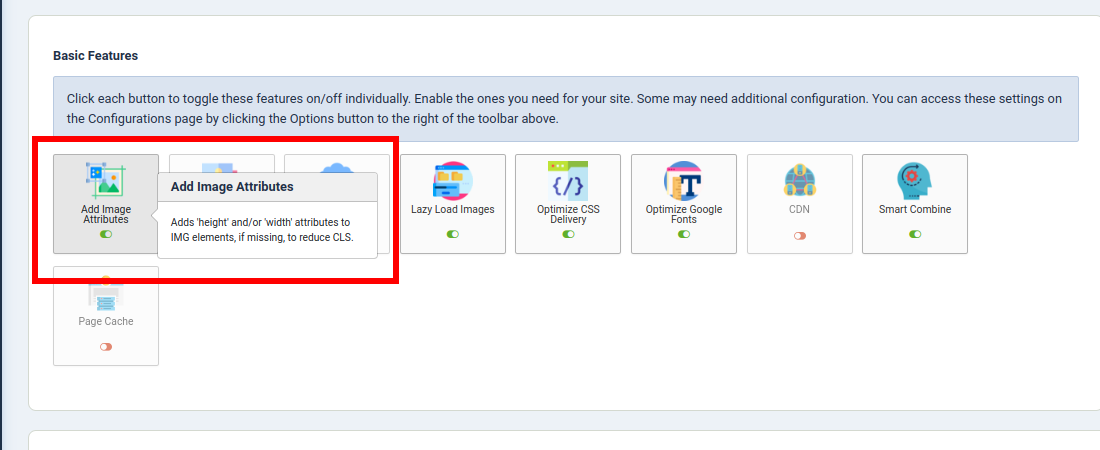
If any of these attributes are missing, JCH Optimize will add them
using the Add Image Attributes feature.

The values for the width and height are obtained by checking the
actual dimensions of the image on the server in pixels.
| Warning | |
|---|---|
|
If the images are not shown on screen at their actual dimensions and the width and
height are not set in the CSS then enabling this feature can show the page distorted as
the browser attempts to render them at the dimensions indicated in the |
