Fonts are often large files that take a while to load. To deal with this, some browsers hide text until the font loads (the "flash of invisible text or FOIT"). If you're optimizing for performance, you'll want to avoid the FOIT and show content to users immediately using a system font instead (the "flash of unstyled text or FOUT").
Display text immediately.
The easiest way to avoid showing invisible text while custom fonts load is to
temporarily show a system font. JCH Optimize avoids FOIT in
most modern browsers by automatically including font-display: swap in your
@font-face
style when the Combine CSS and JavaScript feature is enabled. If
there are no font-display policy already set, then this will be added as
in the following example:
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2');
font-display: swap;
}
JCH Optimize
will exclude Google Font files from the Combine CSS and JavaScript
feature because Google serves different fonts to different browsers. However, if
you're using Google Fonts in your website these can be optimized by using the
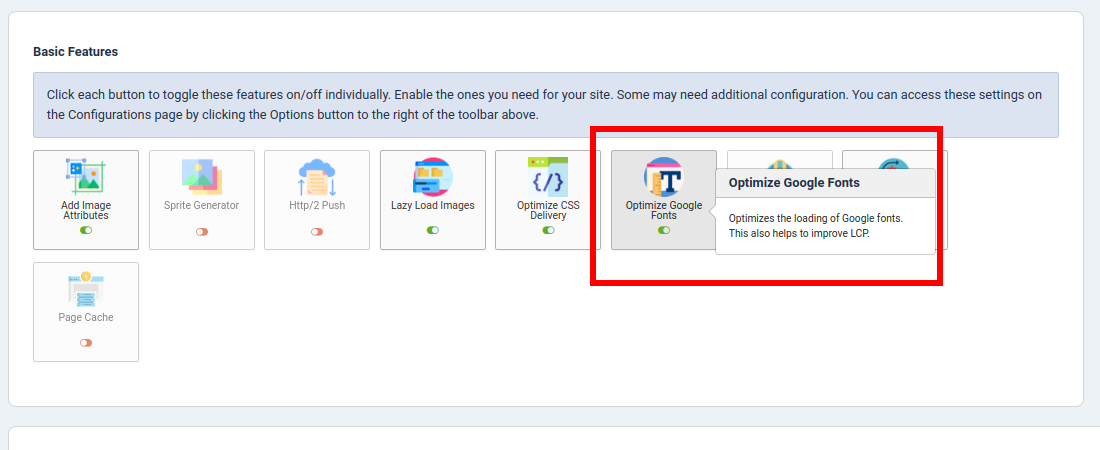
Optimize Google Fonts
feature. This can be enabled on the Dashboard in the Basic Features
section.

This feature adds the &display=swap parameter to the end of
your Google Fonts URL. Since the font files will be served from the
fonts.gstatic.com
domain, the
<link rel="preconnect" href="https://fonts.gstatic.com> is added to
the HTML to preemptively initiate a connection to that origin to improve the user
experience. Finally, the CSS file itself will be loaded with a high priority using
<link rel="preload" as="style" to fetch the file earlier. The link
then may eventually look like:
<link rel="preload" as="style" href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" onload="this.rel='stylesheet'" />
