You can compress your images to optimize them on The Optimize Images Page . The images will be sent to our Optimize Image API where they are compressed using various algorithms based on its format of whether Lossy or Lossless compression is configured in the options. Images are optimized using Lossy compression by default since they offer significantly greater filesize savings but Lossless compression ensures there are no degradation in visual quality when optimized.
The optimized images will be saved over the original images so that the file path doesn't have to be modified to load the optimized image and the user can maintain using the optimized images even if JCH Optimize is disabled or uninstalled. The original images are backed up and can be easily restored if you're not satisfied with the optimized images.
If the Next-Gen Images setting is enabled then a WEBP format is
also generated and will be loaded in place of the original format.
| Note | |
|---|---|
|
The WEBP format is only generated if it provides additional file savings over the optimized image, which is not the case 100% of the time. |
If the original images are restored, the WEBP format will be deleted. If the image is optimized again the newer WEBP image will overwrite the existing one.
When using the
Optimize Images By URLs
option to optimize images and the Auto resize images setting is enabled,
the images will be automatically resized to the dimensions they are shown onscreen. You
can manually specify the size you want the images to be resized to by using the
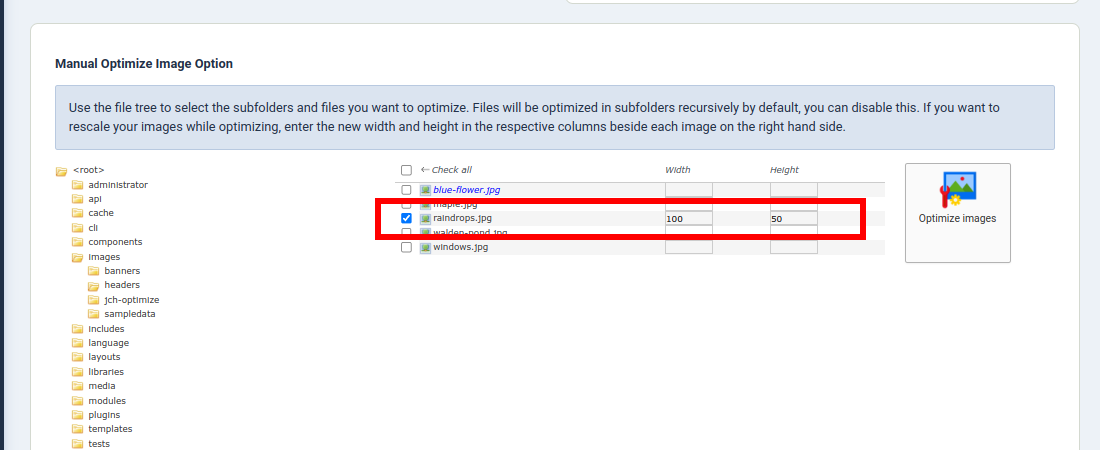
Optimize Images By Folders
option.

Simply enter the new width and height in the respective textbox beside the selected image and click the Optimize images button. The image will be resized according the specified dimensions but still maintain the aspect ratio of the original images so either the width or height may not be the exact dimension, but it would be resized for best fit.
