Table of Contents
Finding the offending file in a conflict
Sometimes when using jch optimize, something may stop working on the site or may display in an undesirable manner. Don't worry, this is nothing to panic about. Most times this can be resolved quite easily. It just requires a little know how. This is generally caused by a file that is generating an error because it is combined. Combining files into one will invariably mean referencing that file from another location and this can interfere with how some codes work. The trick is to find the offending file and exclude it from the combining process.
Identifying conflicts.
If you're trying to configure the plugin on a site with just the
bare cms framework and only native extensions and default
template, then there's a good chance that some, if not all, of
the automatic settings will work well.
However, most website require more functionalities than is
provided by the default install and these are provided by third
party extensions. These extensions will add JavaScript and CSS
files to the website and as the number of files and extensions
grow, the chances for conflicts will increase. Conflicts are
impaired functionalities or appearance to the site caused by
combining all the CSS and JavaScript files together
respectively. If something doesn't work as it used to or doesn't
look like it was before the plugin was installed and enabled,
then it's referred to as a conflict.
Establish if the conflict was caused by jch optimize
Before trying to resolve the conflict, ensure that this was caused by the plugin. Sometimes we make changes to the website without realizing the consequences of the change or didn't even remember that we just made that change. You don't want to waste time on a wild goose chase trying to reverse the effects of the plugin when it didn't have anything to do with it.
To check if the plugin is causing the issue, simply disable the plugin and all caching plugins that cache the page of the site. Check the page after disabling the plugin and see if the problem is resolved. If the issue is resolved with the plugin disabled but re-appears when you re-enable the plugin, then the conflict was caused by the plugin. If the issue persists even though the plugin is disabled, then it was not caused by the plugin.
Even after establishing that the issue only occurs when the plugin is
enabled, it could be caused by existing errors on the site so disable
the plugin and check the JavaScript console for errors. If there are
errors, try to resolve these before continuing. Alternatively, if you
don't know how to resolve existing JavaScript errors, you can try
enabling the use try-catch setting on the
advanced options
tab. This wraps the contents of each file in a try-catch
block when the files are combined to prevent errors coming in from any
one file to affect the combined file. However, the ideal thing to do is
to resolve the error first as this is not foolproof.
Procedure 6.1. Identifying and excluding offending files causing conflicts
-
Disable all other feature except the
Combine CSS and JavaScript fileThe problem could be caused by any feature. This tutorial deals with resolving issues caused by combining files together as that's where the issue is most likely to be. However, if disabling all the other features resolves the issue then the issue was obviously caused by another feature. In this case enable each feature in turn, checking the web page each time to see when the issue reappears to identify which feature caused the issue. You will either need to disable the offending feature or modify its settings or submit a ticket for technical support.
-
Turn on debug setting to help troubleshoot
If the issue wasn't resolved by the above step then continue troubleshooting the
Combine CSS and js filefeature. Enable theDebug pluginsetting inMiscellaneous Settingsfound on the Basic Options tab. -
Is it a JavaScript or CSS related conflict?
Next we establish if the conflict was caused by combining JavaScript, or by combining CSS files together. Expand the
automatic groupsection and disablecombine CSSandcombine JavaScriptin turn, checking the site each time to see if the issue is resolved. If the issue is resolved withcombine CSSdisabled, it is a CSS issue. If it is resolved withcombine JavaScriptdisabled, it is a JavaScript issue. -
-
Resolving CSS conflicts
Most of the CSS issues are due to parsing errors in the CSS files so check the CSS files with css lint for parsing errors.
-
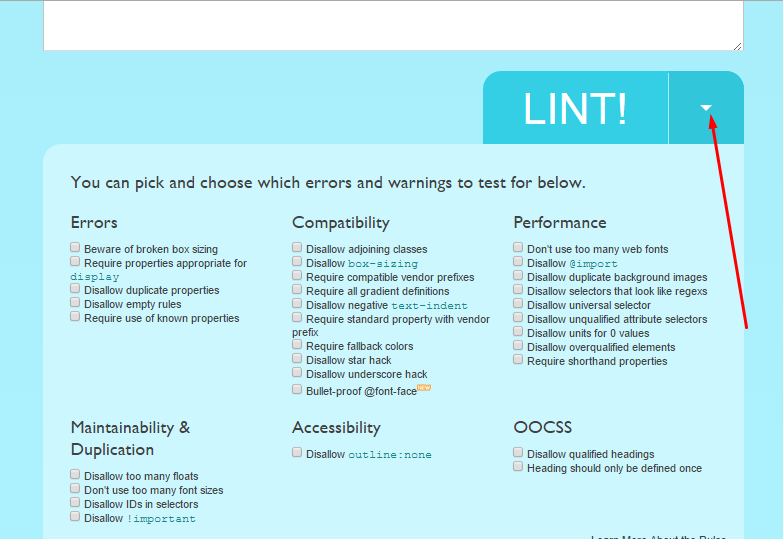
Configure CSS lint
We're only interested in parsing errors for now so on the csslint.net website, click on the arrow shown to expand the additional options and ensure they are all unchecked.

CSS Lint configurations
-
Check combined CSS file for parsing errors
View the source of your page and click on the link to the combined CSS files. Copy the contents of the file and paste it in the textarea on csslint.net. Click the button and after processing, the website should show the parsing errors it found and at what line. Ignore errors about vendor specific rules like: unknown @ rule: @-ms-keyframes. You can then match the line the error occurred in with the line in the combined file to determine which file the error occurred in by using the commented out file name that appears above that line.
-
-
Resolving JavaScript conflicts
-
Use the console to identify errors
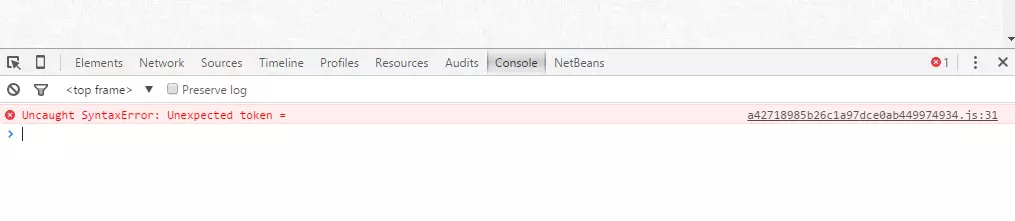
For JavaScript issues, check the JavaScript console for any errors. Generally when there's a conflict and something stops working an error is generated. This error will appear in the console and will assist us in resolving the issue. The screenshot below shows us an error being generated in the combined file using chrome's development tool. Any JavaScript error beginning with uncaught
somethingerror ..., wheresomethingis a particular type of error, is bad, and will cause conflicts with the plugin.
JavaScript console showing error in combined file
-
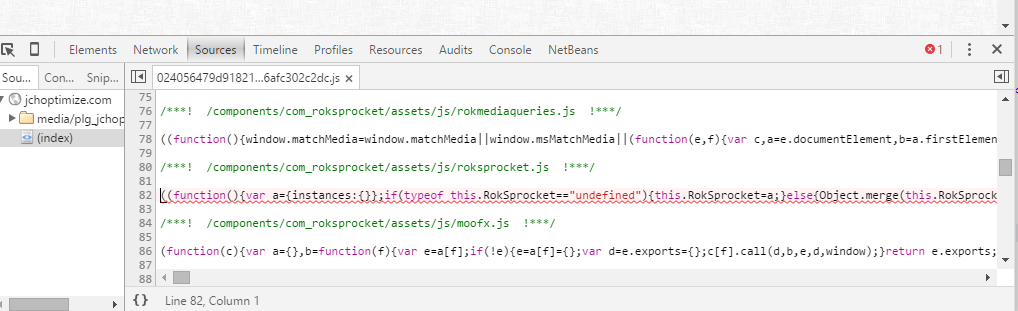
identify which file the error occured in
Click on the combined link in the console and this will redirect you to the source tab where the error occurred. you can identify which file the error occurred in by the commented out url of the filename that occurs above the error. in this example case the error was in the
/components/com_roksprocket/assets/js/roksprocket.jsfile.
source tab in JavaScript console showing the error details
-
-
-
Exclude offending file
Once you've found the file or script that is contributing the error in the combined file, you can now go to Exclude Options tab and look for the file name in the multiselect options list. You can also exclude files from a particular extension as sometimes these files are possibly working together and won't work well with some combined and some excluded. Continue to the section, Excluding Files And Inline Scripts , for more information on how to exclude files and scripts.
![[Note]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMiIgaGVpZ2h0PSIzMiI+PC9zdmc+)
Note If the error occurred in the file before enabling the plugin or combining files, a better option would be to fix the error first so the file can be safely combined.