By default, CSS and JavaScript elements are considered render blocking, which means the browser won't render any processed content until the resource is downloaded and executed. To reduce the impact of render-blocking resources, critical codes are inlined into the page and the non-critical codes are deferred.
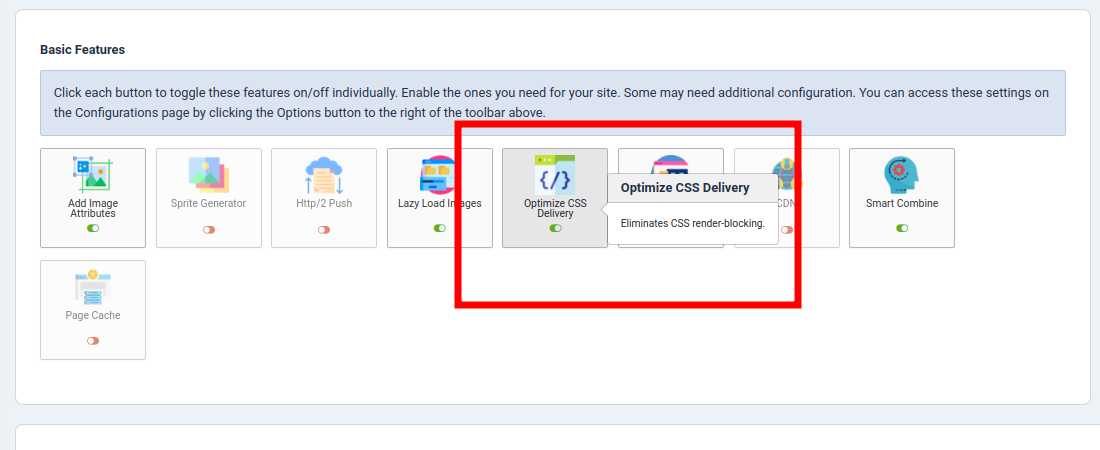
The Optimize CSS Delivery eliminates CSS render blocking by
automatically identifying the critical CSS that is required to render the section of the
page above the fold on each page and inlines it in the <head> section
of the HTML document. The combined CSS files are then loaded asynchronously using the
preload
link.
You can easily enable the Optimize CSS Delivery feature in the
Basic Features
section on
The Dashboard
.

To eliminate JavaScript render-blocking, you add the async or defer
attributes to the <script> tag. However, this can affect the order in
which the scripts load so if there are dependencies on the scripts then the scripts can
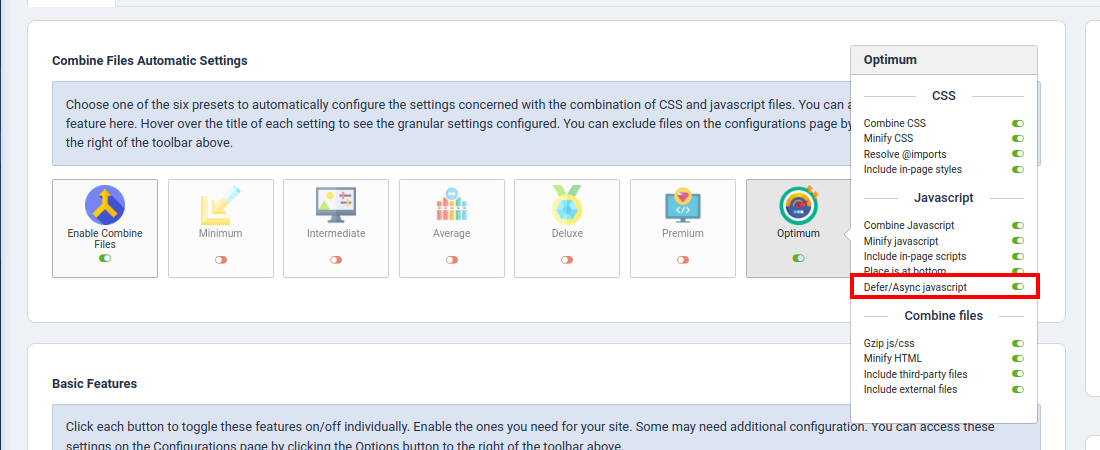
break. JCH Optimize does this in a safe way to preserve
dependency when you use the Optimum setting in the
Combine Files Automatic Settings
section on
The Dashboard
. This enables the Defer/Async JavaScript setting on the
JavaScript
tab on
The Options Page
.

With the Optimum setting enabled, if there is only one combined
file, the file is placed at the bottom of the HTML just before the </body>
tag and the async attribute is added to the <script> tag.
If
there are more than one files then the defer attribute is used instead on
each of the files at the bottom of the page. If a script was excluded while maintaining
the original execution order of files on the page, then only the combined files falling
below the excluded scripts will be deferred. This ensures that the dependencies of the
files are maintained.
| Important | |
|---|---|
|
Please note that excluded files and combined files above the excluded files will not be deferred. |
Dynamically loaded files cannot be deferred.
If you're not excluding files and using the Optimum setting
but still seeing this alert being triggered on PageSpeed then this is likely
caused by files that are being loaded dynamically using JavaScript. This means
the links to these files are not embedded in the HTML so the plugin cannot
access these files to optimize and combine them.
To confirm, check the HTML source for the links of the files that are triggering this error. If they are not in the source then it means they were loaded dynamically. You may want to consider keeping these files off your landing pages to the best extent possible. Google apps and social media applications are notorious for this.
