Abstract
The JCH Optimize installation package contains an Administrator component and other miscellaneous extensions. The component is used for administering and configuring the various features to optimize your site. This chapter documents how to navigate and use the JCH Optimize Component to configure the available features. The various features and their corresponding configurations will be discussed in more detail in another chapter.
Table of Contents
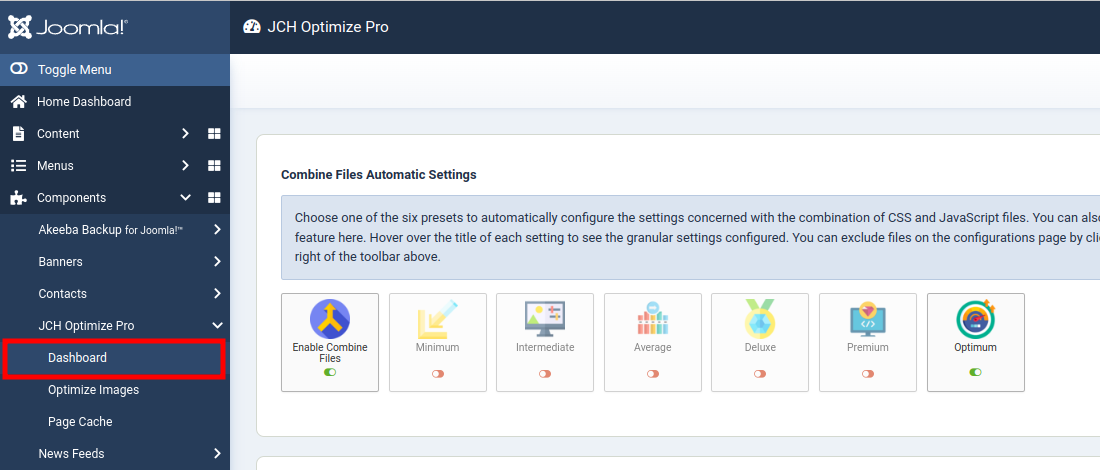
To access the component you need to log into the Administrator section of your website and navigate to → → on the side menu to the left.

The Dashboard provides a set of graphical buttons to easily toggle features on or off and perform some useful utility functions. Each button consists of an icon, a title, and if it is related to a feature, a visual toggle to indicate if that particular feature is enabled or not. Hovering over the title of the button produces a pop-up with a short description of the feature.
The dashboard is organized into four sections each having a set of icons for a related task.
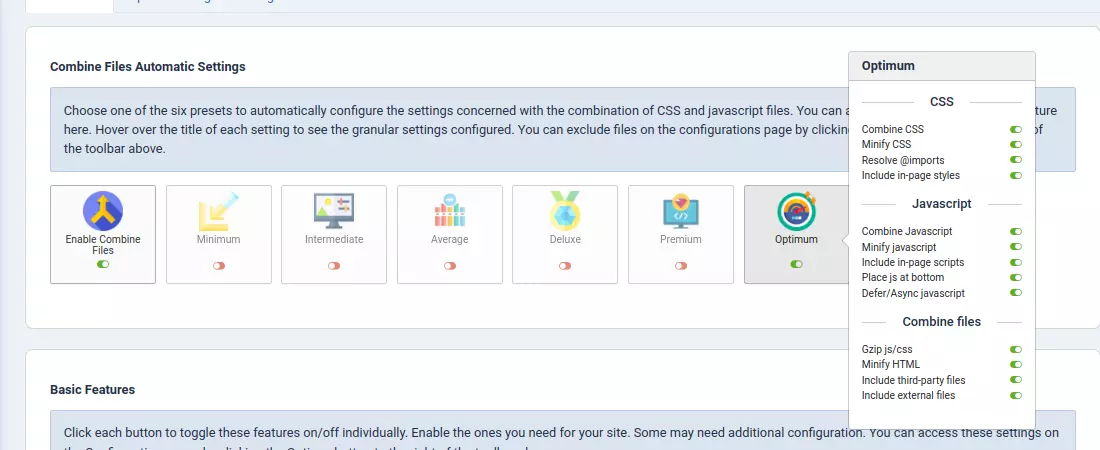
The Combine Files Automatic Settings section manages a set of granular configuration settings concerned with the aggregation and minification of CSS and JavaScript files, CSS styles, and in-page scripts for better optimization. All these settings together can be considered as one general feature.
There is one Enable Combine Files button, which effectively disables and enables this feature, and six pre-configured 'automatic' settings that automatically configure the granular settings in the Automatic Settings Groups to make configuring the component easier. These settings determine how the CSS and JavaScript files are combined respectively and are represented by six buttons labelled Minimum, Intermediate, Average, Deluxe, Premium, and Optimum.
Hover over the title of each Automatic Setting to see a popup of the granular settings that are enabled or disabled.

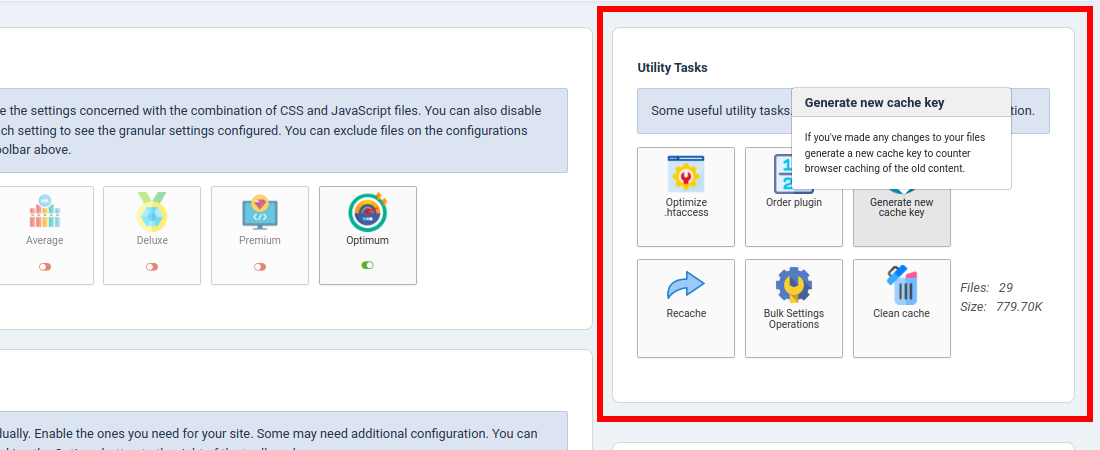
The utility tasks performs some useful functions like flushing cache or optimizing your
.htaccess
file. Hover over the title of each button to get a short
description of each task.

The Utility Task Section
The currently available tasks are as listed below:
- Optimize .htaccess
-
Use this button to add codes to your
.htaccessfile to 'Leverage Browser Caching' and for 'GZIP Compression'. - Order plugin
-
Plugins in Joomla! will be run in the order they are ordered in the database. The JCH Optimize Plugin should be run after other plugins in the System category, but before page caching plugins. This tasks automatically orders this plugin for you to ensure the best compatibility with other extensions.
- Generate new cache key
-
This generates a random value that is used to calculate the key for the cache in JCH Optimize. If you're making changes to your CSS and JavaScript files then you may want to have those changes shown to your visitors immediately. If these files were cached in the users' browsers then the only way to make these changes visible is to change the name of your files. Since the cache key forms a part of the file path then generating a new cache key effectively changes the names of the generated combined files.
- Recache
-
This button runs a crawl of the website, so all your pages can be optimized and cached before any user accesses them, significantly enhancing the user experience.
- Bulk Settings Operations
-
This opens a small modal with three additional buttons allowing you to export your settings into a file, reset all your settings to the default value, or import settings that were previously exported.
![[Warning]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMiIgaGVpZ2h0PSIzMiI+PC9zdmc+)
Warning It is recommended that you only import settings from a site running the same version of JCH Optimize, as the names and number of settings can vary across versions.
![[Note]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMiIgaGVpZ2h0PSIzMiI+PC9zdmc+)
Note Some additional configuration may still be required even after importing settings from a similar site.
- Clean cache
-
This flushes all the cache generated by JCH Optimize, which includes the generated combined files and page cache. There is also a visual indicator beside this button of the number of cache files and the total size of these files that have been generated by the component.
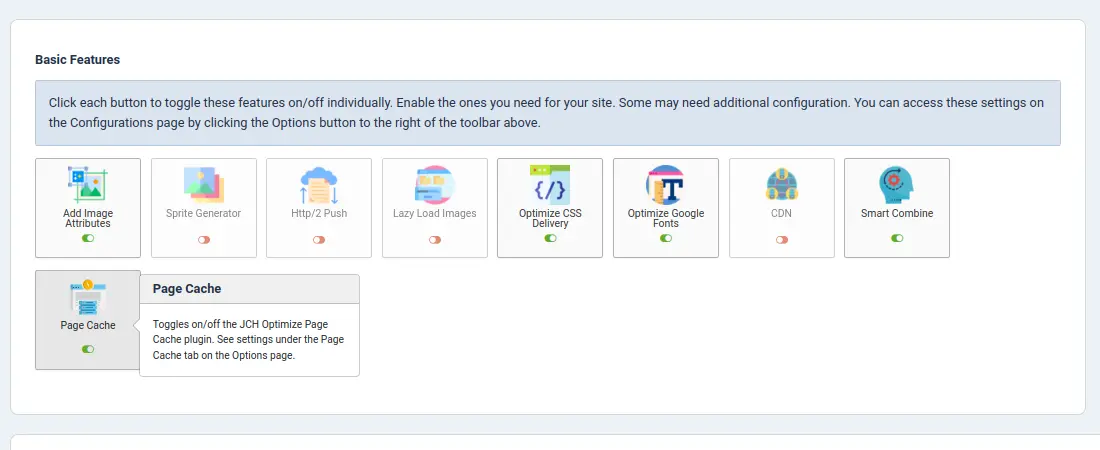
The icons in this section represents individual features that can be toggled on or off. Some of these features may require additional configuration or have other optional settings to configure for best optimization. You can find these settings on The Options Page

The Basic Features section
The features in this section are as listed:
- Add Image Attributes
-
Adds missing
weightandheightattributes to<img>elements. This reduces Cumulative Layout Shift (CLS) by ensuring browsers allocate sufficient space on the page before fetching images to minimize reflow and re-layout. - Sprite Generator
-
Combines select background images in a sprite to reduce http requests.
- Http/2 Push
-
Sends appropriate
Linkheaders to an HTTP/2 enabled server to preload critical resources on the page. - LazyLoad Images
-
Defer the loading of images that fall below the fold.
- Optimize CSS Delivery
-
Eliminates CSS render-blocking by inlining critical CSS for rendering above the page content and loading the rest of CSS asynchronously.
- Optimize Google Fonts
-
Optimizing the loading of Google Fonts to speed up loading time.
- CDN
-
Loads static assets from a pull-zone CDN domain. This requires the use of a third party CDN provider and the CDN domains to be configured on the Options page.
- Smart Combine
-
This works along with the
Combine CSS and JavaScript filesfeature and intelligently combines these files in a number of smaller files, instead of one large files for better HTTP/2 delivery. - Load WEBP Images
-
Loads generated WEBP images on each page in place of the original formats.
![[Note]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMiIgaGVpZ2h0PSIzMiI+PC9zdmc+)
Note The WEBP images must first be generated on the Optimize Images tab.
![[Important]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMiIgaGVpZ2h0PSIzMiI+PC9zdmc+)
Important JCH Optimize will only use WEBP images in the cases where they are smaller than the optimized image, otherwise they are discarded. The component will always use the scenario which produces the best optimization.
- Page Cache
-
This feature is provided by the JCH Optimize Page Cache plugin and caches the page to speed up response time.
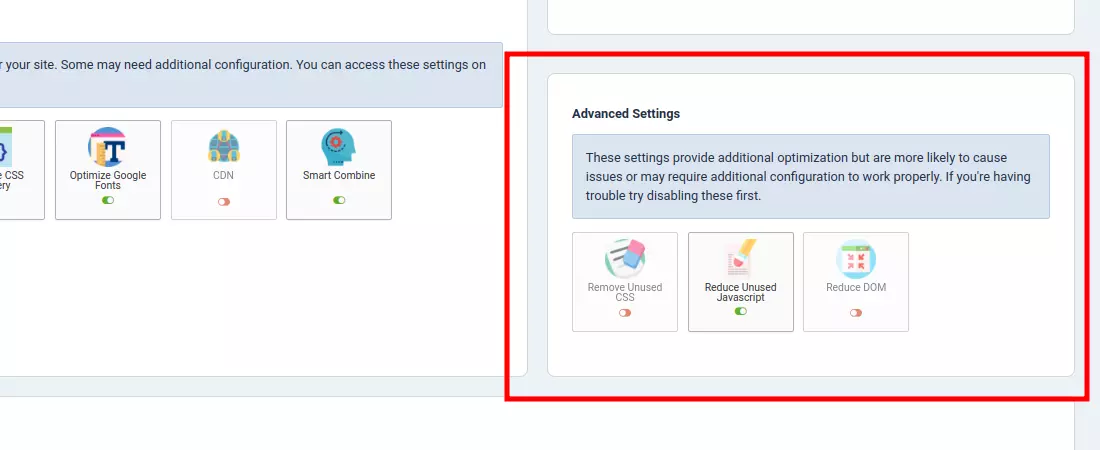
These setting provide additional optimization but are more likely to cause issues or may require additional configuration to work properly.
| Important | |
|---|---|
|
If you're experiencing conflicts while using or trying to configure JCH Optimize try disabling these features first to troubleshoot. |

The Advanced Settings
These features are as listed:
- Reduce Unused CSS
-
Technically this is a setting in the
Optimize CSS Deliveryfeature because this requires that this feature be enabled to work. When enabled then only critical CSS would be inlined on the page until the user interacts with the page then the CSS files will be loaded dynamically using JavaScript. - Reduce Unused JavaScript
-
Similarly to the above feature, the JavaScript will only be loaded on the site after the user interacts with the page.
![[Important]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMiIgaGVpZ2h0PSIzMiI+PC9zdmc+)
Important If your site uses JavaScript to perform the initial render of any part of the page above the fold, then this critical JavaScript will need to be excluded on the Options page.
- Reduce DOM
-
Defers the loading of some HTML5 section elements below the page until after the user interacts with the page.
