Unused CSS slows down a browser as it must walk the entire DOM of the HTML and check which CSS rules apply to each node. The more unused CSS there are, the more time a browser might need to calculate the styles for each node. Also, a browser must download, parse, and process all external stylesheets it encounters before displaying or rendering any content to a user's screen.
Due to how dynamic some HTML pages are, it is difficult or not feasible to identify and remove
all the unused CSS from the site using an extension like JCH Optimize since
the component runs on the server and cannot render the page as in a browser to assess
it properly. The component then employs a workaround to ensure unused CSS is not loaded initially to
speed up the rendering of the page by the browser. This feature requires the
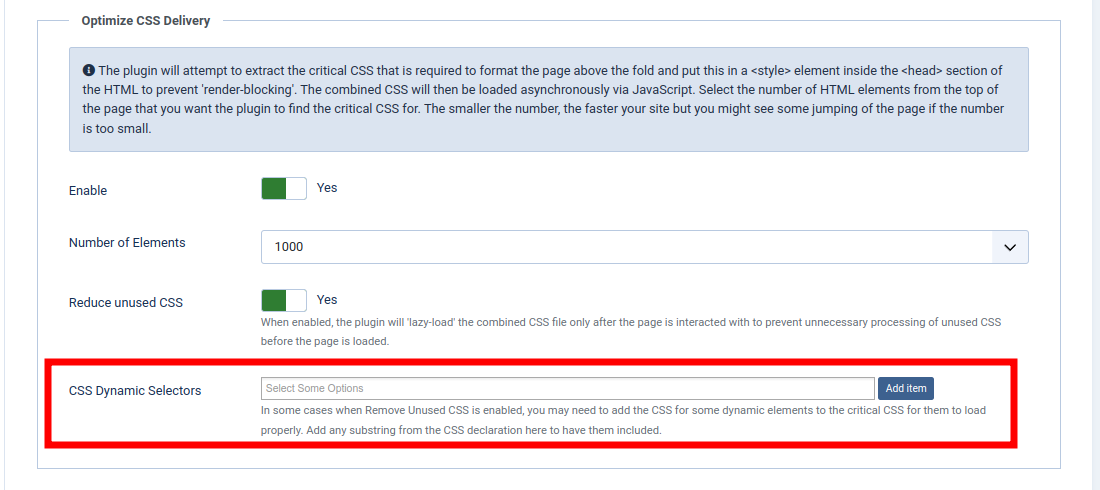
Optimize CSS Delivery
feature to be enabled to inline the critical CSS needed to render the section of the page
above the fold. The combined CSS is then loaded dynamically using JavaScript only after the user
has interacted with the page. Since only the critical CSS is downloaded and rendered, this will
significantly speed up the initial render of the page.
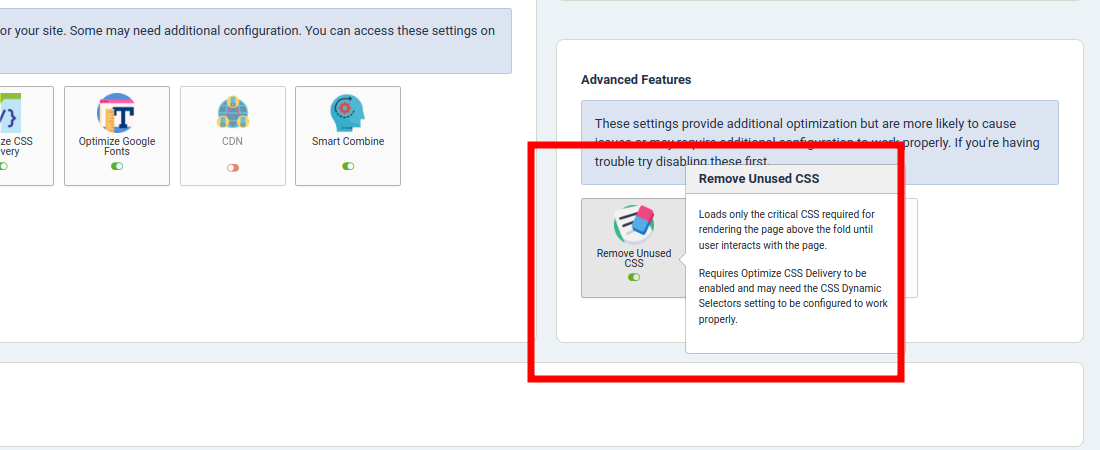
This feature can be enabled on The Dashboard in the Advanced Features section.

| Note | |
|---|---|
|
Enabling this feature on the Dashboard will automatically enable the |
Identifying Dynamic CSS Elements
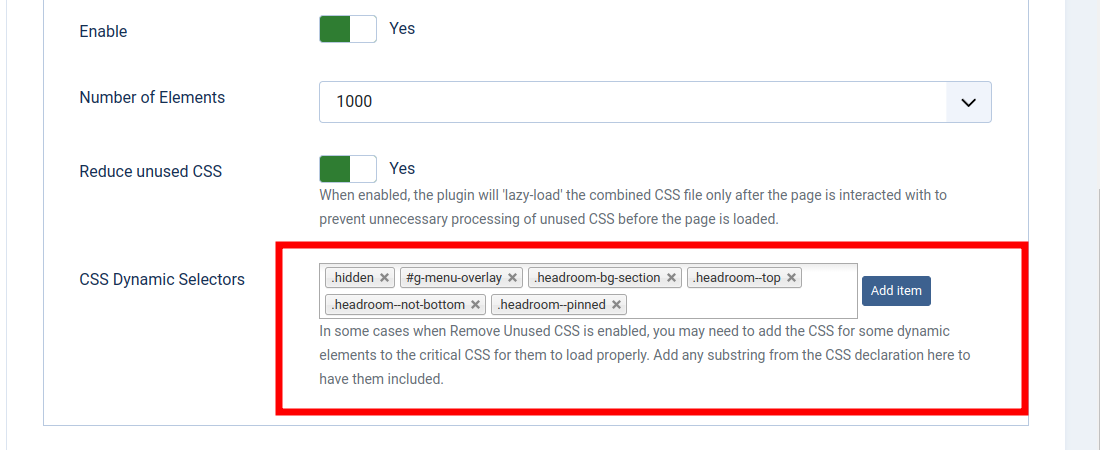
Sometimes when the Reduce Unused CSS feature is enabled, you may notice the page doesn't render correctly at first then is corrected when you scroll the page or interact with it with the mouse or keyboard. This means some CSS classes or ids were dynamically added to page by JavaScript. To resolve this, you need to identify those CSS selectors and add them to the CSS Dyanamic Selectors setting.

To do this we have to use the browser's development tool to inspect the generated HTML, and settings to disable JavaScript. The following procedure describes how to perform this.
-
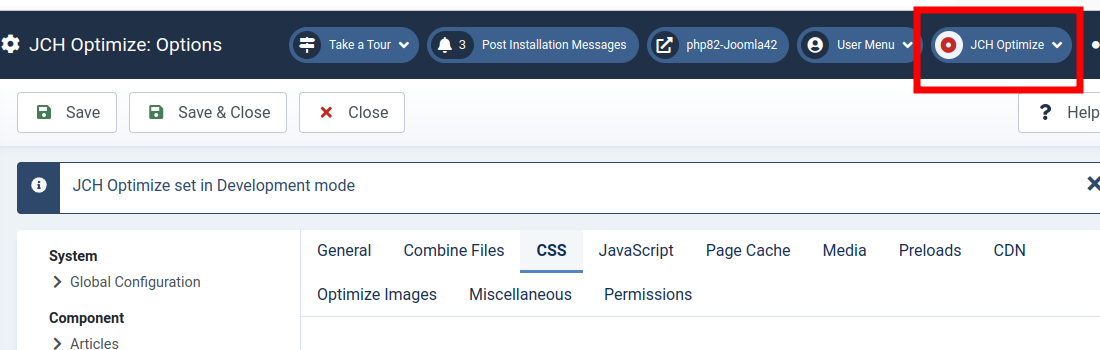
Use the Mode Switcher Module to temporarily disable JCH Optimize in Development mode. If your page cache was not integrated with the Mode Switcher, you will need to disable it too. The color indicator on the Mode Switcher should be red.

-
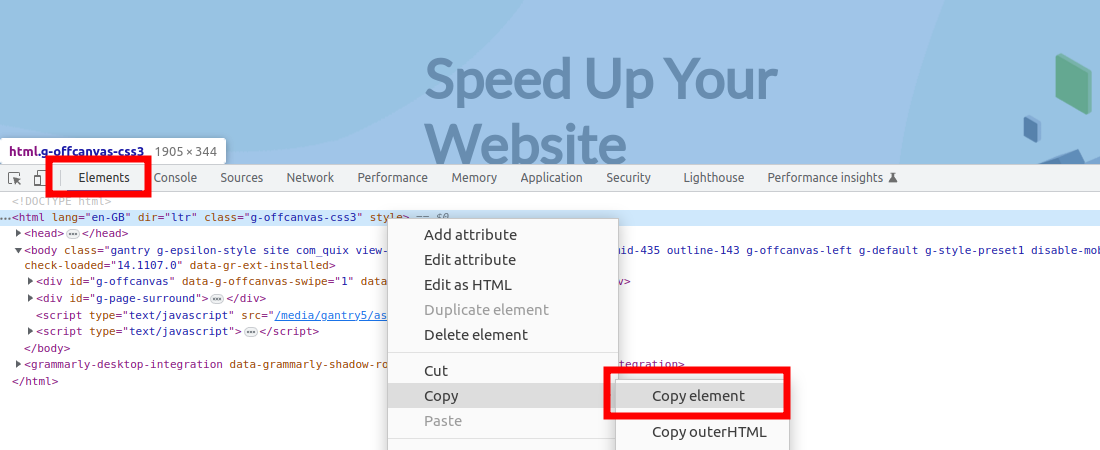
Load the front page and open the browser's development tool. If you're using Google Chrome, you can press Ctrl+Shift+I to open the tool. Click on the Elements tab. Right-click on the
HTMLtag and copy the element. Paste the copied text into a text editor or IDE.
-
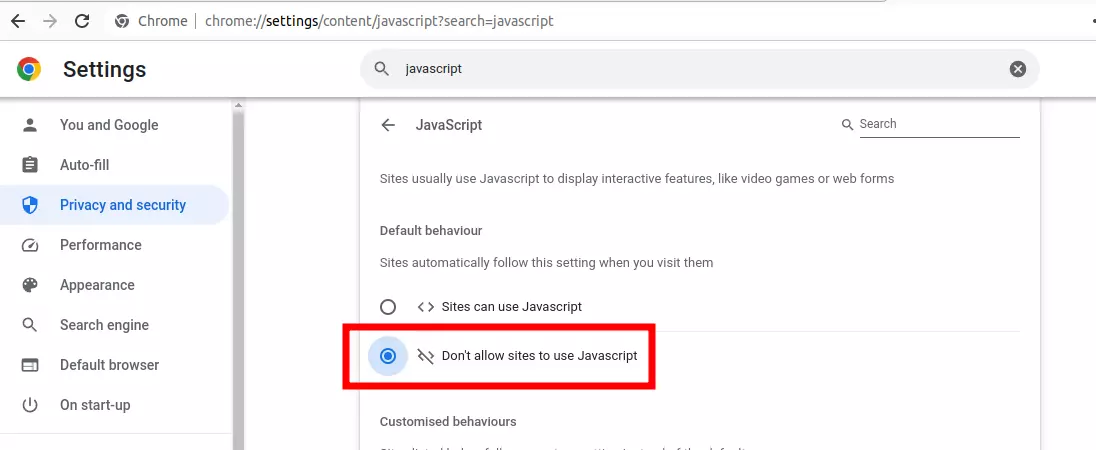
In the browser's setting, disable JavaScript and refresh the front page and repeat the above step. Be sure to re-enable JavaScript when you're done.

-
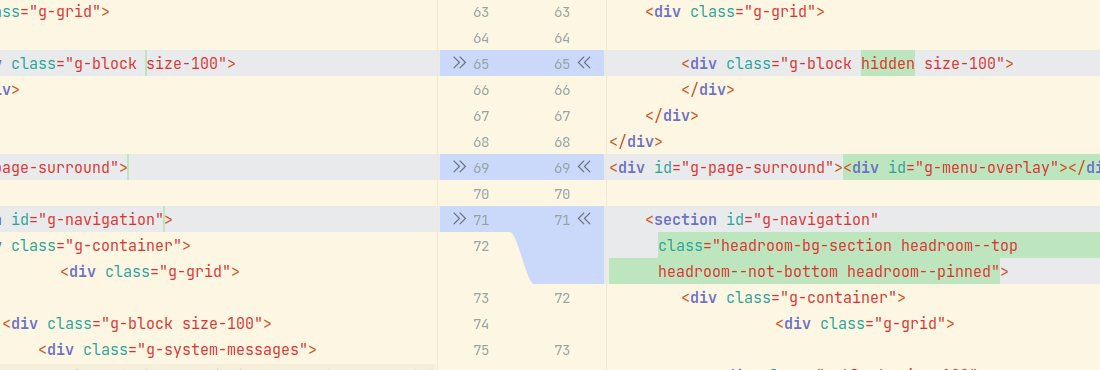
Diff or compare the files in the editor to view all the changes that resulted in CSS classes or ids added to the HTML when JavaScript was enabled.

-
Add the name of all the dynamic classes or ids to the
CSS Dynamic Selectorssetting. To make it more specific, add a '.' before classes and a '#' before ids. So, for the above example, you would add .hidden, #g-menu-overlay, .headroom-bg-section, .headroom--top, .headroom--not-bottom, .headroom--pinned. To add an item, simply type or paste it in the textbox and click the button. Save your settings.
![[Tip]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMiIgaGVpZ2h0PSIzMiI+PC9zdmc+)
Tip If you have a lot of classes with the same prefix, then you can just add the prefix to save time. for e.g. .headroom-
Now all the CSS containing these classes should be added to the critical CSS when calculated by the
Optimize CSS Selectorsfeature. You can enable JCH Optimize back in Production mode and test your pages.